Scenes
A scene is a Decentraland project that is spatially delimited, and is mapped to one or several parcels. If a scene is deployed to the Decentraland Genesis City map, players can experience it by visiting the scene’s coordinates. If a scene is deployed to a World , players can visit it via URL.
See Files in a scene for a list of what files are used in a scene project.
Metadata #
To edit a scene’s metadata on the Scene Editor , open a scene and click the pencil icon.
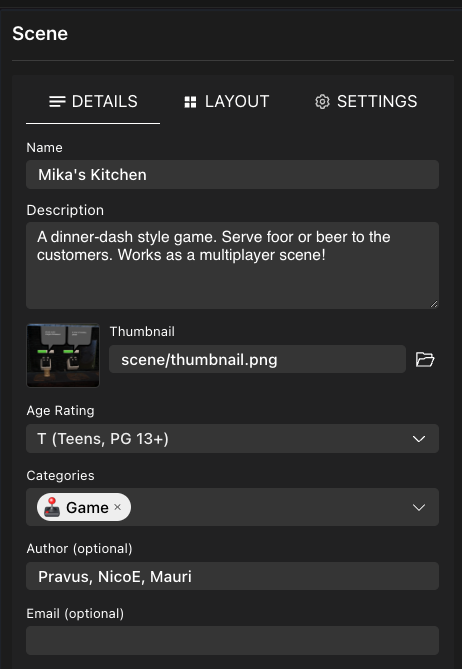
This opens up the scene menu, where you can configure multiple properties.

Alternatively, you can directly edit the scene.json file, where all of these values are stored.
📔 Note: Do not add custom fields to the scene.json file that are not mentioned in this page, as it could cause issues loading your scene.
Scene title, description, and image #
It’s very important to give your scene a title, a description and a thumbnail image to attract players to your scene and so they know what to expect.
Players will see these displayed on a modal when they select the parcels of your scene on the map. They will also see these in a confirmation screen when being teleported there by another scene. Setting up compelling data here can significantly help drive traffic to your scene.
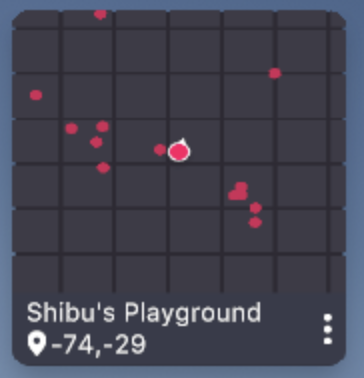
When players navigate the world and enter your scene, they are able to read the scene title from under the minimap.

Add this data via the scene menu in the Scene Editor .
The thumbnail should be a .png image of a recommended size of 228x160 pixels. The minimum supported size is 196x143 pixels. The image may be stretched if the width-to-height proportions don’t match 228x160.
The image on navmapThumbnail should be a path to an image file in the project folder. It can also be a URL link to an image hosted elsewhere.
📔 Note: If you host an image elsewhere, make sure this is in a site that has permissive CORS policies for displaying content on other sites.
In case you want other developers to be able to reach out to you, you can also add contact information to your scene.
Categories #
You can add categories to your scene to help players and users explore Decentraland better. These are used in the Decentraland Places dApp to categorize each place and make it easier for users to find what they’re interested in.
Categories need to be chosen from a pre-defined list of options:
- 🎨 Art
- 🕹️ Game
- 🃏 Casino
- 👥 Social
- 🎶 Music
- 👠 Fashion
- 🪙 Crypto
- 📚 Education
- 🛍️ Shop
- 🏢 Business
- 🏅 Sports
- 🏃 Parkour
A scene can belong to more than one category, it can have a maximum of 3 listed categories.
In the scene.json categories are listed in the tags array.
These are the predefined categories:
artgamecasinosocialmusicfashioncryptoeducationshopbusinesssportsparkour
For example, a Scene could be tagged as game and casino by adding the following to the scene.json
"tags": [
"game",
"casino",
],
After that, the scene is listed on the Places dApp under the game and casino categories.
Age Rating #
The Age Rating field is used to classify the content of your scene based on its appropriateness for different age groups. It helps in filtering content for players. The following options are available:
- 🟢
Tfor Teens (13+): This is the minimum age requirement as specified in Decentraland’s Terms of Use . Opt for this category if your scene is limited to moderate violence, suggestive or horror-themed content, simulated gambling, and mild language. - 🟡
Afor Adults (18+): Choose this category if your scene features any of the following: intense offensive language, graphic violence, explicit sexual content and/or nudity, real money gambling, or substances like alcohol, tobacco, and drugs.
When editing the Age Rating via the scene.json, rating is a single-letter code, write either T for teens, or A for adults.
"scene": {
"rating": "T"
}
Restricted Content #
There is a third category for scenes: 🔴 R for Restricted. This rating is manually applied by Content Moderators to scenes that violate Decentraland’s
Content Policy
. Violations may include, but are not limited to:
- Suspicious content or spam
- Abusive or hateful content
- Sexual or degrading content
- Child abuse
- Harassment or bullying
- Promotion of terrorism/violence
- IP/Copyright infringement
Scenes with this rating won’t load and no one will be able to interact with them. If your scene falls into this category, you should review and update it to comply with the Content Policy .
Feature Toggles #
There are certain features that can be disabled in specific scenes so that players can’t use these abusively. Configure these on the Settings tab of the scene settings.

Currently, only the following feature is handled like this:
-
Voice Chat: Refers to players using their microphones to have conversations over voice chat with other nearby players.
-
Disable Portable Experiences: This setting will set the behavior for any smart wearables or portable experience of a player while standing inside the your scene. This includes both portable experiences and smart wearables . With this setting, you can chose to either keep them all enabled (default), or disable them. This is useful for scenes where smart wearables might give an unfair advantage to some players, for example using a jetpack in a parkour challenge. It’s also recommended to prevent these in scenes where blockchain transactions take place, and where a malicious global scene could potentially impersonate the scene´s UI.
On the scene.json file, these toggles are managed under featureToggles. The corresponding features are enabled by default, unless specified as disabled in the scene.json file.
"featureToggles": {
"voiceChat": "disabled",
"portableExperiences": "enabled" | "disabled"
},
If a featureToggles property doesn’t exist in your scene.json file, create it at root level in the json tree.
Spawn location #
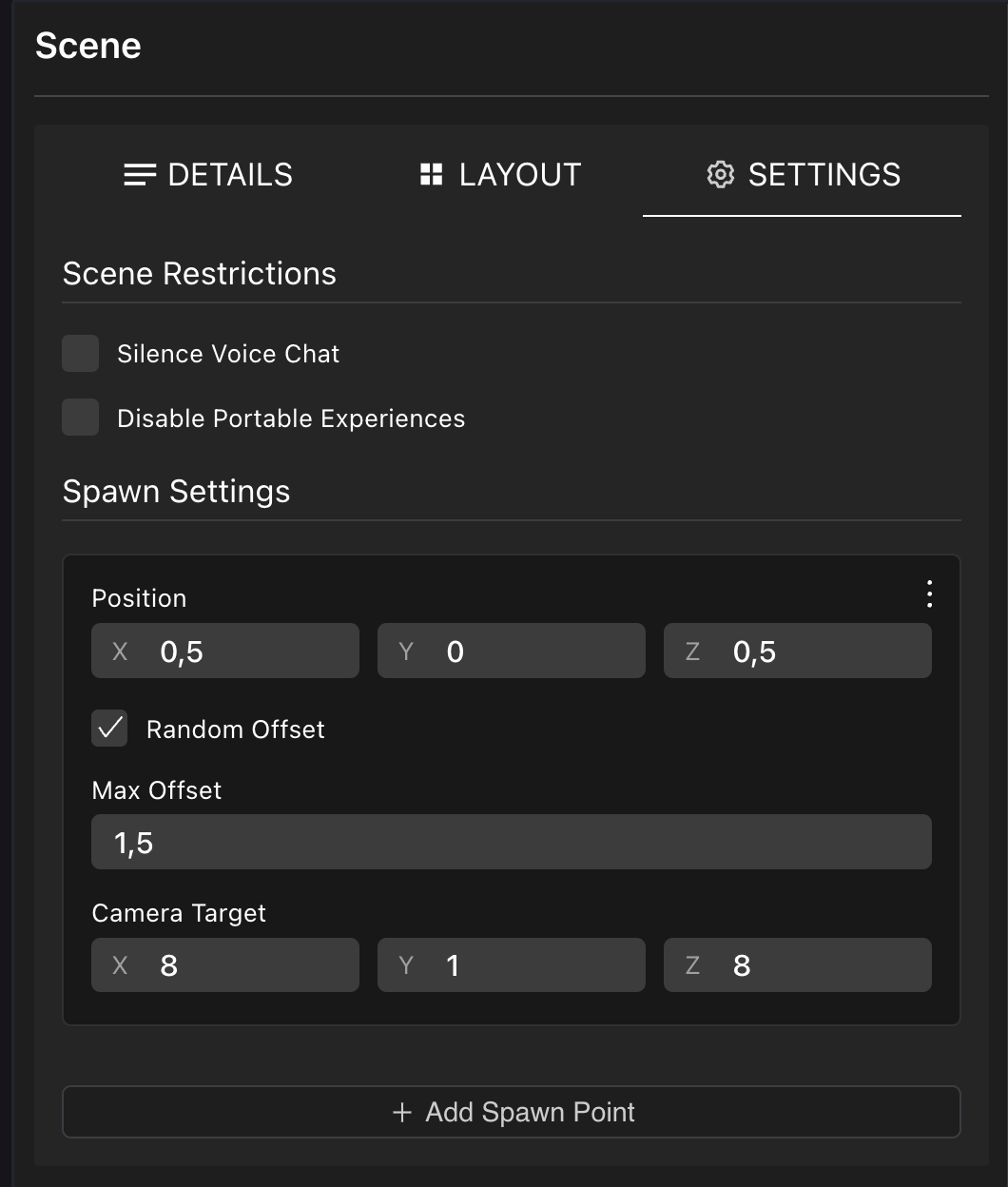
The Spawn Settings in the Settings tab define where players spawn when they access your scene directly, either by directly typing in the coordinates into the browser or teleporting.

Your scene might have objects that can block players from moving if they happen to spawn right over them, like trees or stairs, or your scene might have an elevated terrain. It would be a bad experience for players if they spawned over something that doesn’t let them move. That’s why you have the option to set multiple spawn positions in ad-hoc locations.
The position is comprised of coordinates inside the scene. These numbers refer to a position within the parcel, similar to what you’d use in the scene’s code in a Transform component to position an entity .
📔 Note: All spawn points must be within the parcels that make up the scene. You can’t spawn a player outside the space of these parcels.
Check the Random Offset box to randomly offset the spawning players around the spawn point, with a maximum value. This prevents all players from appearing overlapping each other when they spawn, which looks especially bad in crowded scenes. The Max Offset value is the maximum possible distance from the original spawn point, in both the X or Z axis.
Set the Camera Target to set the direction in which players start looking when they jump into your scene. This allows you to have better control over their first impression, and can be useful when wanting to help steer them towards a specific direction. By default this points at {x: 8, y:1, z:8}, which translates to the center of the scene for single-parcel scenes, or the center of the bottom-left parcel for larger scenes.
Click Add Spawn Point to list as many spawn points as you want. Players will randomly appear in one of those.
Spawn points in JSON #
Spawn points can also be configured via the scene.json file, on the spawnPoints field.
"spawnPoints": [
{
"name": "spawn1",
"position": {
"x": 5,
"y": 1,
"z": 4
}
}
],
A single scene can have multiple spawn points. This is especially useful in large scenes. To have many spawn points, simply list them as an array.
"spawnPoints": [
{
"name": "spawn1",
"position": {
"x": 5,
"y": 1,
"z": 4
}
},
{
"name": "spawn2",
"position": {
"x": 3,
"y": 1,
"z": 1
}
}
],
When there are multiple spawn points, the one that’s closest to the coordinates indicated by the player is picked.
If a coordinate is marked as default, it will always be used, regardless of if it’s the closest. If multiple spawn points are marked as default, the closest one of these is picked.
"spawnPoints": [
{
"name": "spawn1",
"default": true,
"position": {
"x": 5,
"y": 1,
"z": 4
}
},
{
"name": "not-used",
"position": {
"x": 3,
"y": 1,
"z": 1
}
}
],
Spawn regions #
You can set a whole region in the scene to act as a spawn point. By specifying an array of two numbers on any of the dimensions of the position, players will appear in a random location within this range of numbers. This helps prevent the overlapping of entering players.
"spawnPoints": [
{
"name": "region",
"position": {
"x": [1,5],
"y": [1,1],
"z": [2,4]
}
}
],
In the example above, players may appear anywhere in the square who’s corners are on 1,1,2 and 5,1,4.
A scene can also have multiple spawn regions, just like it can have multiple spawn points.
"spawnPoints": [
{
"name": "region1",
"position": {
"x": [1,5],
"y": [1,1],
"z": [2,4]
}
},
{
"name": "region2",
"position": {
"x": [1,5],
"y": [1,1],
"z": [6,8]
}
}
],
Rotation #
You can also specify the rotation of players when they spawn, so that they’re facing in a specific direction.
Simply add a cameraTarget field to the spawn point data. The value of cameraTarget should reference a location in space, with x, y and z coordinates relative to the scene, just like the position field.
"spawnPoints": [
{
"name": "spawn1",
"position": {
"x": 5,
"y": 1,
"z": 4
},
"cameraTarget": {
"x": 10,
"y": 1,
"z": 4
}
}
],
This example spawns a player on 5, 1, 4 looking East at 10, 1, 4. If the spawn position is a range, then the player’s rotation will always match the indicated target. If there are multiple spawn points, each can have its own separate target.
Required Permissions #
The requiredPermissions property manages various controlled features that could be used in an abusive way and damage a player’s experience.
📔 Note: Permissions are only relevant in smart wearables and portable experiences . Normal scenes (both in parcels or in Worlds) are not affected by these permissions, and are free to use the corresponding functionality.
The corresponding features are blocked from being used by the global scene, unless the permission is requested in the scene.json file.
"requiredPermissions": [
"USE_WEB3_API",
"OPEN_EXTERNAL_LINK",
],
Currently, the following permissions are managed on smart wearables and portable experiences:
USE_WEB3_API: Refers to interacting with the player’s browser wallets, to make transactions or sign messages.
If a requiredPermissions property doesn’t exist in your scene.json file, create it at root level in the json tree.
Scene parcels #
When deploying a scene, the content is uploaded to the coordinates assigned in the scene configuration. A scene can include a single parcel, or a list of up to dozens of them.
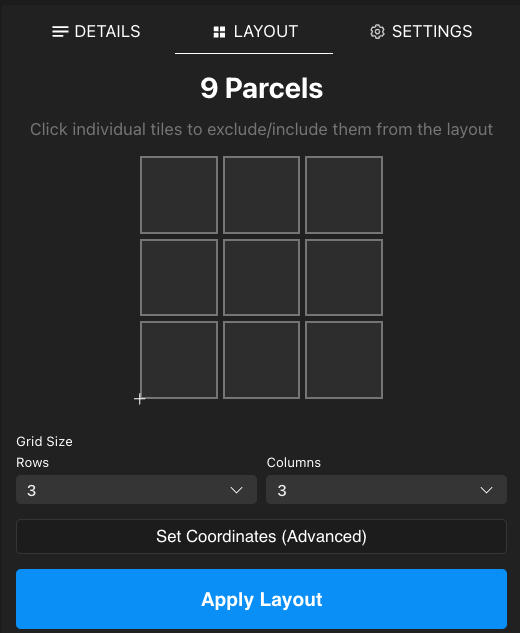
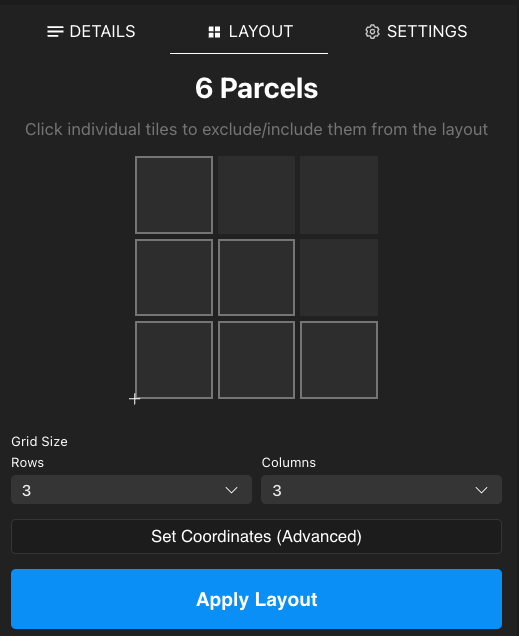
Edit this on the second tab of the scene menu in the Scene Editor.

Use the dropdowns and click Apply Layout to change the dimensions of your scene. You can also click each individual parcel to toggle it off from your layout.

The default scene has its coordinates set to 0,0, this information is not necessary to change while developing a scene offline, unless you need to occupy multiple parcels. You will need to change this before deploying, to coordinates where you do have deploy permissions.
You can also change the scene coordinates on the scene.json file:
"scene": {
"parcels": [
"54,-14"
],
"base": "54,-14"
}
The base field defines which parcel to consider the base parcel. If your scene has a single parcel, the base should be that parcel. If your scene has multiple parcels, the base should be the bottom-left (South-West) parcel. All entity positions will be measured in reference to the South-West corner of this parcel.
To display multiple parcels in the scene preview, list as many parcels as you intend to use. They don’t need to be the exact parcels you’ll deploy to, but they should all be adjacent and arranged in the same way in relation to each other.
"scene": {
"parcels": [
"54,-14", "55,-14"
],
"base": "54,-14"
}
📔 Note: The largest scene size you can set is of 45 x 45 parcels.
Set parcels via the command line #
You can set the parcels in your scene by running the npx update-parcels command in your scene folder. This is especially useful for large scenes, as you don’t need to list every parcel involved.
Single parcel
Pass a single argument with the scene coords. This coordinate is also set as the base parcel.
npx update-parcels <parcel>
For example:
npx update-parcels 15,-26
Multiple parcels
Pass two arguments: the South-West and the North-East parcels. The South-West parcel is also set as the base parcel.
npx update-parcels <parcel> <parcel>
💡 Tip: The South-West parcel is always the one with the lowest numbers on both the X and Y coordinates.
For example:
npx update-parcels 15,-26 17,-24
This command generates a 3x3 scene, with its base parcel in 15,-26.
Customize Base Parcel
Pass three arguments: the South-West and the North-East parcels, and the parcel to use as a base parcel.
npx update-parcels <parcel> <parcel> <parcel>
📔 Note: The base parcel must be one of the parcels in the scene.
Non-square scenes
The above commands all generate rectangular-shaped scenes. Decentraland scenes can have L shapes or other configurations. You can generate a larger square with npx update-parcels and then manually remove excess parcels from the scene.json file.
📔 Note: The base parcel must be one of the parcels in the scene.
Skybox time of day #
You can set a fixed time of day for your scene. All players will see the scene with this time of day, and the skybox will not follow the day/night cycle.
Open the scene settings and click on the Settings tab to find the Skybox section. Uncheck the Auto option and set the time of day you want.

You can also set the skybox time of day in your scene code. To do this, add the following section to your scene.json at root level:
"skyboxConfig": {
"fixedTime": 36000
}
The number refers to the number of seconds since the start of the day, ranging from 0 (that refers to 00:00) to 86400 (that refers to 24:00). Any number higher than 86400 is interpreted also as midnight.
Here are some more examples of valid values:
- 0 seconds => 00:00
- 21600 seconds => 06:00
- 43200 seconds => 12:00
- 64800 seconds => 18:00
- 86400 seconds => 24:00
Fetch metadata from scene code #
You may need a scene’s code to access the fields from the scene metadata, like the parcels that the scene is deployed to, or the spawn point positions. This is especially useful for scenes that are meant to be replicated, or for code that is meant to be reused in other scenes. It’s also very useful for libraries, where the library might for example need to know where the scene limits are.
To access this data, first import the getSceneInformation function:
import { getSceneInformation } from '~system/Runtime'
Then you can call the getSceneInformation() function, which returns a json object that includes much of the contents of the scene.json file.
The example below shows the path to obtain several of the more common fields you might need from this function’s response:
import { getSceneInformation } from '~system/Runtime'
executeTask(async () => {
const sceneInfo = await getSceneInformation({})
if (!sceneInfo) return
console.log("SCENE INFO: ", sceneInfo)
})
📔 Note:getSceneInformation()needs to be run as an async function , since the response may delay a fraction of a second or more in returning data. Do not use the deprecatedgetSceneInfo()function.
The object returned by getSceneInformation() includes the following:
baseUrl: The base URL where the scene’s content is hostedcontent: An array with all the files of the scene, including their hash, that can be used together with the baseUrl to retrieve them.metadataJson: The full contents of the scene’s scene.json, as a string. You must parse this to obtain specific values.urn: The unique urn for the scene as a whole.
The example below parses the contents from metadataJson to obtain values from properties in the scene.json file
import { getSceneInformation } from '~system/Runtime'
executeTask(async () => {
const sceneInfo = await getSceneInformation({})
if (!sceneInfo) return
const sceneJson = JSON.parse(sceneInfo.metadataJson)
const spawnPoints = sceneJson.spawnPoints
const parcels = sceneJson.scene.parcels
console.log({ parcels, spawnPoints })
})