Preview your scene
❗Warning: This is a legacy page covering functionality with the old SDK version 6. See the latest version of this topic here .
Once you have built a new scene or downloaded a scene example you can preview it locally.
## Using the Scene Editor
Make sure you’ve installed the Creator Hub .
- Open your scene project.
- Click the Preview button on the top-right corner. This will open a new window with the Decentraland Desktop Explorer, running just your scene. There you can move around the scene and interact with interactive items.

Using the CLI #
Before you begin #
Please make sure you first install the CLI tools by running the following command:
npm install -g decentraland
Preview a scene #
To preview a scene run the following command on the scene’s main folder:
dcl start
Any dependencies that are missing are installed and then the CLI opens the scene in a new browser tab automatically. It creates a local web server in your system and points the web browser tab to this local address.
Every time you make changes to the scene, the preview reloads and updates automatically, so there’s no need to run the command again.
📔 Note: Some scenes depend on an external server to store a shared state for all players in the scene. When previewing one of these scenes, you’ll likely have to also run the server locally on another port. Check the scene’s readme for instructions on how to launch the server as well as the scene.
Parameters of the preview command #
You can add the following flags to the dcl start command to change its behavior:
--portto assign a specific port to run the scene. Otherwise it will use whatever port is available.--no-debugDisable the debug panel, that shows scene and performance stats--no-browserto prevent the preview from opening a new browser tab.--wor--no-watchto not open watch for filesystem changes and avoid hot-reload--cor--ciTo run the parcel previewer on a remote unix server--web3Connects preview to browser wallet to use the associated avatar and account--skip-version-checksAvoids checking if the scene’s ECS library version matches your CLI version, and launches the preview anyway.--desktop-clientRuns the preview in the Decentraland Desktop client
📔 Note: To preview old scenes that were built for older versions of the SDK, you must set the corresponding version ofdecentraland-ecsin your project’spackage.jsonfile.
Upload a scene to decentraland #
Once you’re happy with your scene, you can upload it and publish it to Decentraland, see publishing ) for instructions on how to do that.
Preview scene size #
The scene size shown in the preview is based on the scene’s configuration. By default, the scene occupies a single parcel (16 x 16 meters).
If you’re building a scene to be uploaded to several adjacent parcels, you can edit the scene.json file to reflect this, listing multiple parcels in the “parcels” field. Placing any entities outside the bounds of the listed parcels will display them in red.
"scene": {
"parcels": [
"0,0",
"0,1",
"1,0",
"1,1"
],
"base": "0,0"
},
You can also change the coordinates by running the dcl coords command from the command line, this is especially useful on large scenes with many parcels. See
set parcels via the command line
for more details.
💡 Tip: While running the preview, the parcel coordinates don’t need to match those that your scene will really use, as long as they’re adjacent and are arranged into the same shape. You will have to replace these with the actual coordinates later when you deploy the scene .
Run preview in Desktop #
To run a preview scene in the Desktop native client, instead of in the web browser:
-
Make sure you have downloaded and installed the Windows or Mac desktop client.
-
Run the preview with:
dcl start --desktop-client -
Copy the URL provided by the console output under Desktop Client and paste in your browser.
Note: The Browser might ask you for permission to open an external executable: Decentraland. Select Open.
-
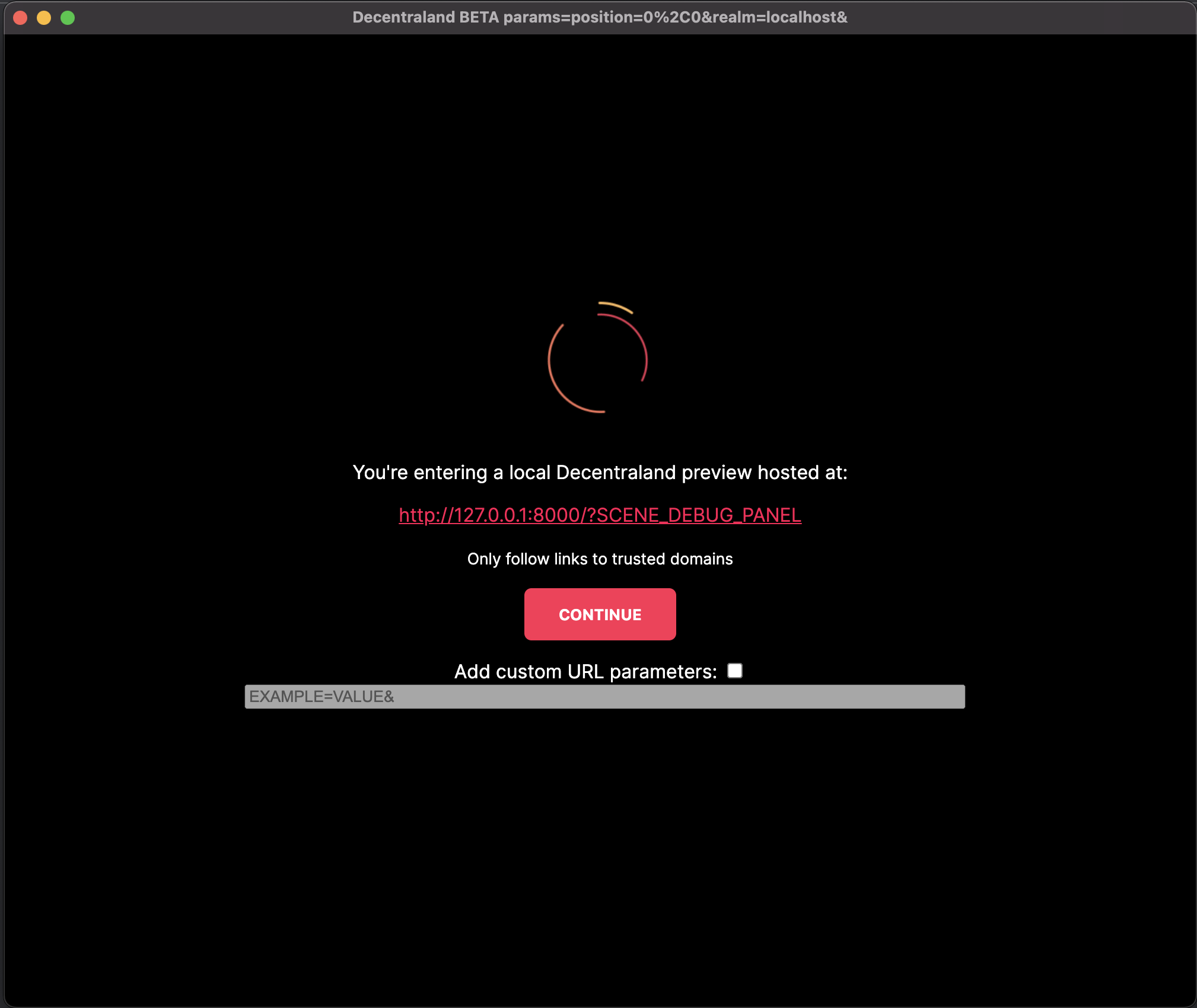
You’ll see the following screen. Check that the URL is correct, then click Continue to launch the preview.

If you need to manually add anything to the URL, to change the default way the scene runs, tick the box Add custom URL parameters and write those in the dialog below.