Scene limitations
In order to improve performance in the metaverse, we have established a set of limits that every scene must follow. These limits are per-parcel. So the larger the scene, the higher these limits are set.
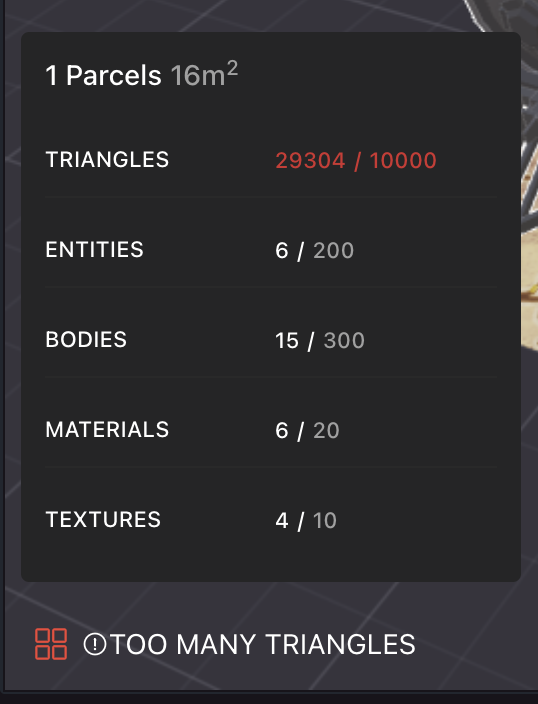
When working with the Creator Hub , you can see stats about the resources used by 3D models in your scene, together with the limits for your scene.

You can expand this menu to view details.

💡 Tip: For a reference table of all specific numbers per parcel count, see:
Scene limitation rules #
Below are the maximum number of elements that a scene is allowed to render at the same time:
n represents the number of parcels that a scene occupies.
-
Triangles:
n x 10000Total amount of triangles for all the models in the scene. -
Entities:
n x 200Amount of entities in the scene. -
Bodies:
n x 300Amount of meshes in the scene. -
Materials:
log2(n+1) x 20Amount of materials in the scene. It includes materials imported as part of models. -
Textures:
log2(n+1) x 10Amount of textures in the scene. It includes textures imported as part of models. -
Height:
log2(n+1) x 20Height in meters.Important: Only entities that are currently being rendered in the scene are counted for these limits. If your scene switches between 3D models, what matters is the rendered models at any point in time, not the total sum. Player avatars and any items brought by a player from outside the scene don’t count for calculating these limits either.
-
Total file size: In Genesis City -
15 MB per parcel - 300 MB max. For Worlds, see World size . Total size of the files uploaded to the content server. Includes 3D models and audio. Doesn’t include files that aren’t uploaded, such as node.js packages. You can see the full list of files being published and their sizes before you confirm a deployment. -
File count:
200 files per parcelTotal count of the files uploaded. Includes 3D models and audio. Doesn’t include files that aren’t uploaded, such as node.js packages. -
Max file size
50 MB per fileNo individual file of any type in the scene can exceed 50 MB. Small scenes are restricted further because the file mustn’t exceed their Total File Size limit (For example, a single-parcel scene is limited to 15 MB total).
Optimizing #
See Performance Optimization for tips about how you can keep your scene below these limits and make it run smoother for players.
Scene boundaries #
When running a preview, any content that is located outside the parcel boundaries is highlighted in red when rendered. If any content is outside these boundaries, that part of your content won’t be rendered when players visit your scene.
If the tip of a large object leaves the boundaries, this tip will be sliced off the object.
A single parcel scene measures 16 meters x 16 meters. If the scene has multiple parcels, the dimensions vary depending on the arrangement of the parcels.
It’s possible to position entities underground, to either hide them or to have only a portion of them emerge. A scene can’t have tunnels that go below the default ground height, players can’t travel below the y = 0 height.
Shader limitations #
3D models used in decentraland must use supported shaders and materials. See 3D model materials for a list of supported shaders.
Lighting #
The scene’s lighting conditions can’t be changed for all players from the default setting, although each individual player is free to change their own skybox settings from the Explorer UI.
Texture size constraints #
Texture sizes must use width and height numbers (in pixels) that match the following numbers:
1, 2, 4, 8, 16, 32, 64, 128, 256, 512 1024
This sequence is made up of powers of two:
f(x) = 2 ^ x. 512 is the maximum number we allow for a texture size. This is a fairly common requirement among other rendering engines, it’s there due internal optimizations of the graphics processors.
The width and height don’t need to have the same number, but they both need to belong to this sequence.
The recommended size for textures is 1024x1024, we have found this to be the optimal size to be transported through domestic networks and to provide reasonable loading/quality experiences.
Examples of other valid sizes:
32x32
64x32
512x256
512x512
1024x1024
📔 Note: Although textures of arbitrary sizes sometimes work, they are also often rendered with bugs and are more unstable. We strongly advise that all your textures match these sizes.
World Size #
Decentraland Worlds have different limitations, since they are loaded as single scenes.
-
Worlds published to Decentraland NAMEs have at least
100 MB. That number can be increased by owning additional NAMEs, LAND, and MANA on that same account. -
Worlds published to ENS domains have a limit of
25MBthat cannot be expanded.
See Worlds Size Limit for more details.
Total size of the files uploaded to the content server. Includes 3D models and audio. Doesn’t include files that aren’t uploaded, such as node.js packages. You can see the full list of files being published and their sizes before you confirm a deployment.
All other limits in worlds are per parcel, including triangles, materials, etc. Since adding more parcels to a world is free, you can add up to 45x45 parcels to your scene, and have the corresponding limits to that parcel count.